HTML Semantic Elements

For example: when you're reading a book, headings, paragraphs, and
lists help you understand the structure and flow of the content.
In the same way, HTML uses elements like headings (< h1 >, < h2 >,
etc.), paragraphs (< p >), and lists (< ul >, < ol >, < li >) to
structure a web page.
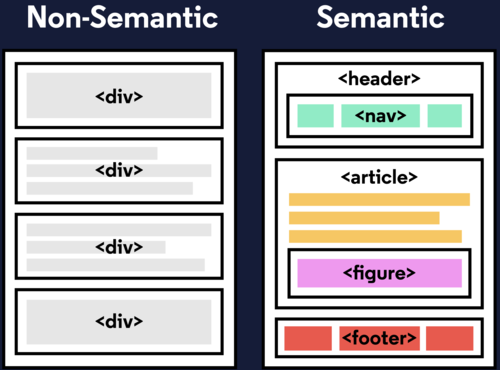
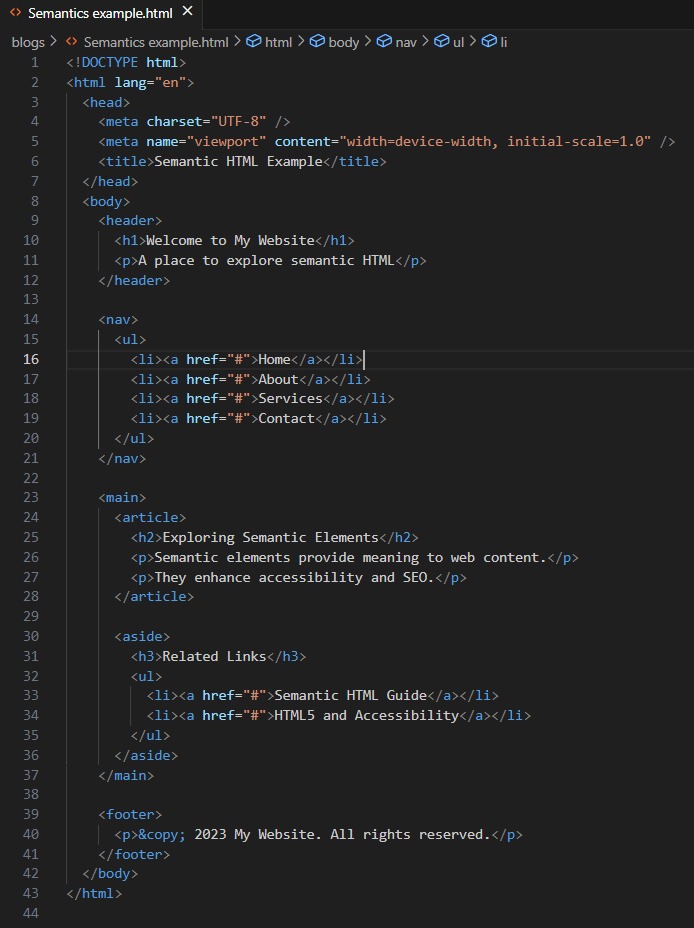
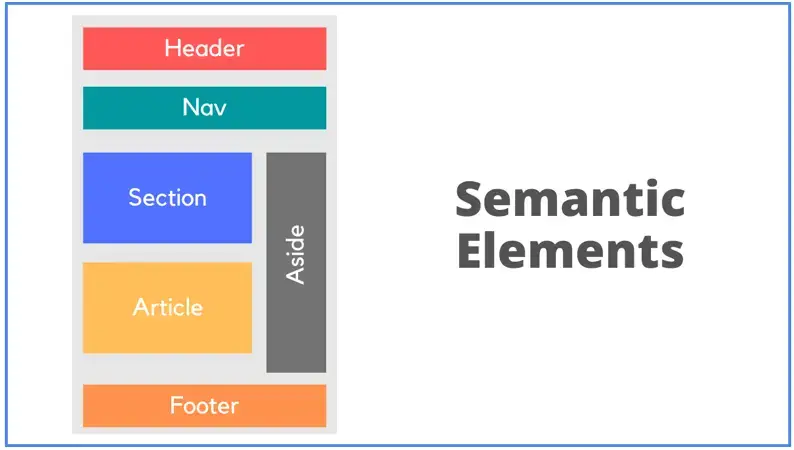
Using semantic HTML elements not only helps browsers and screen readers understand how to display the content, but it also helps search engines figure out what your page is about. So, instead of just using < div > or < span > for everything, you use elements that best describe the content, like " < header >, < nav >, < main >, < article >, < section >, and < footer >."
Using semantic HTML elements not only helps browsers and screen readers understand how to display the content, but it also helps search engines figure out what your page is about. So, instead of just using < div > or < span > for everything, you use elements that best describe the content, like " < header >, < nav >, < main >, < article >, < section >, and < footer >."